| Tweet |

Ya sea para un trabajo en la escuela, un proyecto o simplemente para tener el conocimiento de como se hace; aquí les dejo el tutorial de como crear un formulario con validación en HTML.
¿Que necesitamos?
* Editor de HTML.
Recomendamos DreamWeaver ya que tambié trabaja con PHP y javascript.
* Código final del formulario [Descarga directa]
Dificultad
Fácil
HTML
Una vez que tengamos abierto nuestro editor de HTML iniciaremos dos nuevos archivos en PHP. Uno con el nombre formulario y otro con el nombre verificacion. [Estos nombres no son obligatorios, ustedes pueden utilizar los nombres que deseen, pero si lo hacen recuerden cambiar esas partes de código en el HTML para que todo funcione].
En los dos archivos el código que nos muestra predeterminado es el siguiente:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sin título</title>
</head>
<body>
</body>
</html>
Vamos a trabajar primero en el archivo formulario, y solo dentro de las etiquetas <body></body>.
Archivo formulario.php{
Para realizar formularios necesitamos de etiquetas form, dentro de ellas vamos a utilizar una tabla para mantener todo en orden y agregaremos los campos con sus respectivos nombres que queremos pedir en nuestro formulario.
En el siguiente código ya está incluido todo esto:
<form action="verificacion.php" method="post" id="form" name="form">}
<table border="0" align="center">
<tr>
<td colspan="2" align="center">FORMULARIO DE AUTENTICACIÓN</td>
<tr>
<td>Correo</td>
<td><input type="text" id="cor" name="cor"/></td>
</tr>
<tr>
<td>Contraseña</td>
<td><input type="password" id="con" name="con"/></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" id="btn" name="Botón" onClick="validar()" value="Enviar"/>
</td>
</tr>
</table>
</form>
Ahora explicaré los atributos de cada elemento:
Form
* action="verificacion.php" // Aquí se especifica la acción que realizaremos al dar clic en el botón de nuestro formulario.
* method="post" // Define el método en el que se van a enviar los datos del formulario. El método post es el mas seguro para los formularios.
* id="form" & name="form" // Definen el id y el nombre de nuestro formulario.
Table
* border="0" // Hace que el borde de nuestra tabla sea invisible, si quisieras ver los bordes solo cambia el 0 por 1.
* align="center" // Define la ubicación de nuestra tabla, en este caso estará ubicada en el centro de la página. Puedes ese valor por "left"[Izquierda] o "right"[Derecha].
Td
* colspan="2" // Mezcla dos columnas y las convierte en una sola.
Botón
* onClick="validar()" // Indica el método que ejecutará el botón al ser presionado.
* value="Enviar"// Es el texto que aparecerá en el botón.
Bien, ahora vayamos al código que contendrá el archivo verificacion.php.
Archivo verificacion.php{
En este archivo el código que necesitamos es el siguiente:
<table border="0" align="center">}
<tr>
<td colspan="2" align="center">DATOS RECIBIDOS</td>
</tr>
<tr>
<?php
$cor=$_POST[cor];
$con=$_POST[con];
echo "<td>Correo:</td>
<td><b>$cor</b></td>
</tr>
<tr>
<td>Contraseña:</td>
<td><b>$con</b></td>
</tr>";
?>
</table>
Ahora explicaré los atributos de cada elemento:
PHP
* <?php // Es el código que marca el inicio de nuestro codigo en PHP. Muy importante colocar ?> para indicar el cierre del código.
* $cor=$_POST[cor]; & $con=$_POST[con]; // Se definen las variables en las que se van a almacenar los datos recibidos desde el formulario.
* echo // Es una forma de impresión de codigo PHP.
Y bien, una vez teniendo los códigos correctos en nuestros dos archivos pasamos a la parte de javascript para la verificación.
JavaScript
Volvemos al archivo formulario.php. Ahí nos ubicaremos en la linea 6, que debería contener la etiqueta </head>.
Justo ANTES DE ESA ETIQUETA vamos a colocar el código siguiente:
<script language="javascript" type="text/jscript">
function validar(){ //Nombre del método o función
cor = document.getElementById("cor").value; // Creación de variables
con = document.getElementById("con").value;
if( !(/\S+@\S+\.\S+/.test(cor)) ) // Verifica el formato valido del correo
window.alert("Introduzca un correo valido"); // Mensaje de correo no valido
else{
if( (con.length>=6) && (con!=null) ){ // Validación de contraseña
document.form.submit(); // Envía todo al estar todo correcto
}else{
window.alert("La contraseña debe contener mínimo 6 caracteres"); }
}
}
</script>
Y listo, con esto nuestro formulario está casi listo. Por ahora debemos tener los siguientes diseños en nuestras vistas:
formulario.php:

verificacion.php:

Con eso nuestro formulario ya está funcional, pero podemos hacerlo mas bonito utilizando CSS. En el siguiente paso te explico como.
CSS (Opcional)
El CSS es una hoja de estilos para código HTML, en este caso vamos a utilizarlo para darle un poco de estilo a nuestro formulario.
Vamos a trabajar de nuevo dentro de nuestro archivo formulario.php. justo antes de la etiqueta </head>
Puedes probar con el siguiente código:
<style>
body{
background-color: darkorange; /* Cambia el fondo de toda la página */
font: -webkit-small-control; /* Cambia el tipo de fuente de toda la página */
}
input{
border-radius: 4px; /* Redondea los bordes de los campos 4px */
}
#btn{
cursor: pointer; /* El cursor cambiará de puntero a una manita */
padding:5px; /* Genera un espacio al rededor del botón */
color: #fff; /* El color del texto ahora es blanco */
border: 1px; /* El borde es de 1px de tamaño */
border-radius: 2px; /* El borde es redondeado 2px */
background-color: #626262; /* Cambiamos el color de fondo del botón */
}
</style>
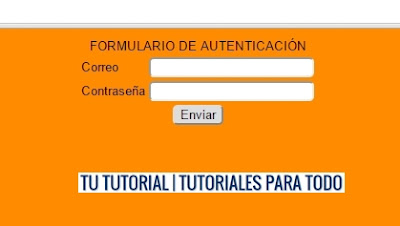
Con eso nuestro formulario ahora lucirá así:

En la lista de los materiales les dejo un .rar en donde vienen los códigos de los dos archivos que utilizamos.
Fin del tutorial






En este momento hay
En este momento hay 0 comentarios sobre Tutorial: Como hacer un formulario con validación en HTML.