| Tweet |

Te mostraremos como hacer una imagen animada o gif paso a paso con la ayuda de un sencillo programa editor de imágenes.
¿Que necesitamos?
* Imágenes para armar el gif
* PhotoScape [MEGA][Enlace]
¿Cuanto gastaremos?
Nada.
Paso 1:
Lo primero será tener las imágenes listas que queremos para nuestro gif.
Después habrá que descargar e instalar el PhotoScape. Es un programa de los más fáciles y buenos que hay para la edición de imagenes. Una vez instalado ahora entramos a él.

Paso 2:
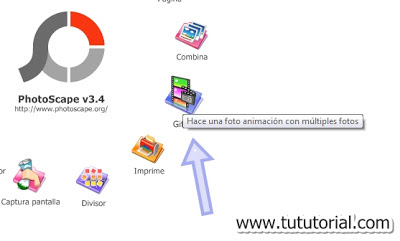
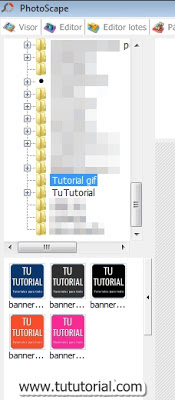
Ahora damos clic en la opción 'GifAni' y buscaremos la carpeta en donde tenemos las imágenes que usaremos.


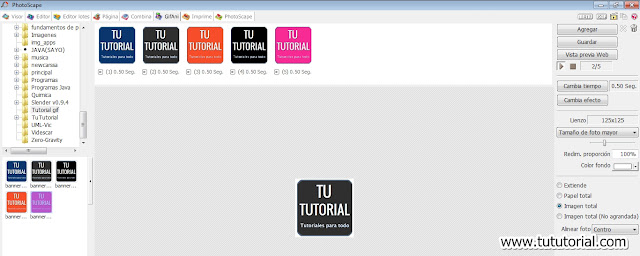
Bien, lo siguiente es arrastrar las imágenes al lado derecho para que se agreguen a nuestro gif:

Paso 3:
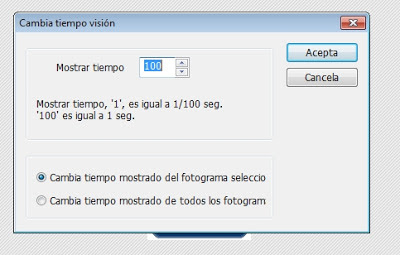
Si te das cuenta ya esta un 50% de tu imagen animada. Ahora hay que configurar el tiempo que quieres que se muestre cada imagen antes de pasar a la siguiente. Para eso solo dale doble clic a la imagen que desees cambiar en la linea donde se muestran tus imágenes:

Ajusta el tiempo que desees, te indica que un segundo equivale a '100'.
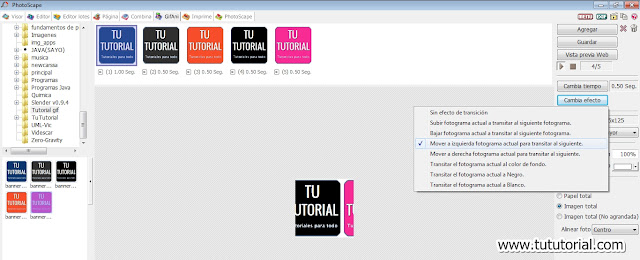
Ahora el efecto que tendrán las imágenes al cambiar de una a otra también se puede cambiar. Para eso posicionate sobre el botón 'Cambiar efecto' en la barra lateral izquierda. Dale clic y selecciona la que tu desees.

Paso 4:
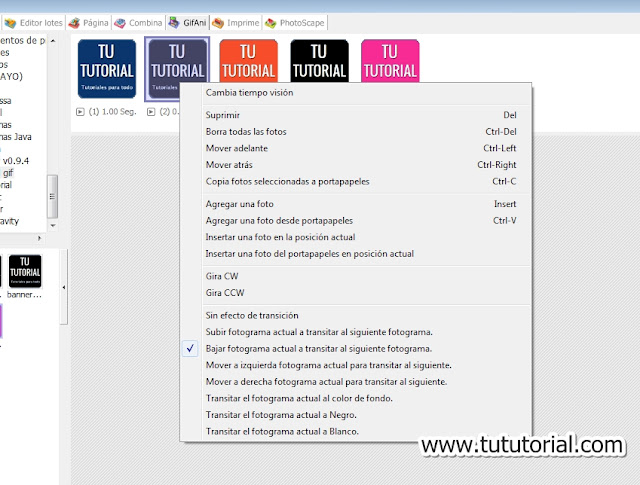
Eso cambia el efecto de transición de todas las imágenes, si quieres personalizar el efecto de cada uno entonces da clic derecho sobre la imagen a la que le desees cambiar el efecto y selecciona la deseada.

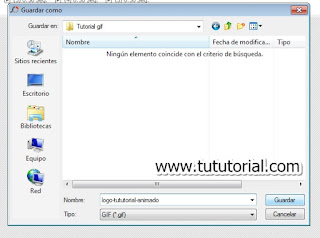
Bien, ya estamos terminando, ahora solo hay que guardar tu imagen gif.
Da clic en 'Guardar' y selecciona donde deseas que se guarde.


Listo, ya puedes usar tu imagen animada para lo que quieras :D

Video
Fin del tutorial








:3
ResponderBorrarBunea informacion!
ResponderBorrar