| Tweet |
En este tutorial te enseñaremos como crear un borde redondeado en photoshop, un tutorial muy fácil y sencillo.

¿Que necesitamos?
*Photoshop [Link de descarga]
¿Cuanto gastaremos?
Nada.
Paso 1:
Si no tenemos el programa instalado entonces el primer paso será descargarlo e instalarlo.
Paso 2:
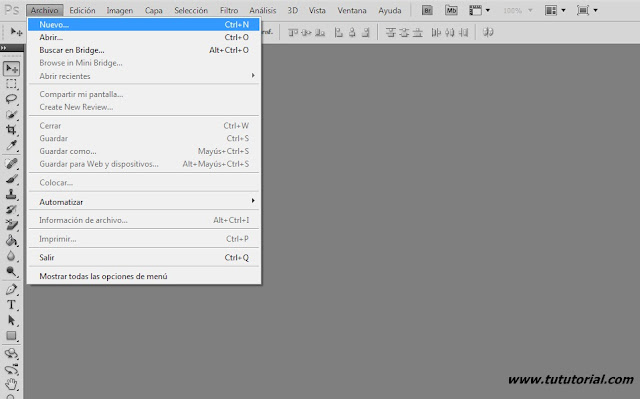
Ahora abriremos Photoshop y damos click en archivo y luego en nuevo [Ctrl + N]

Paso 3:
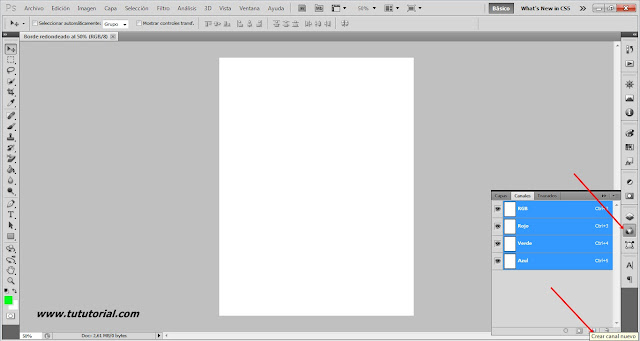
Ya abierto el nuevo proyecto damos click en canales y creamos un nuevo canal.

Paso 4:
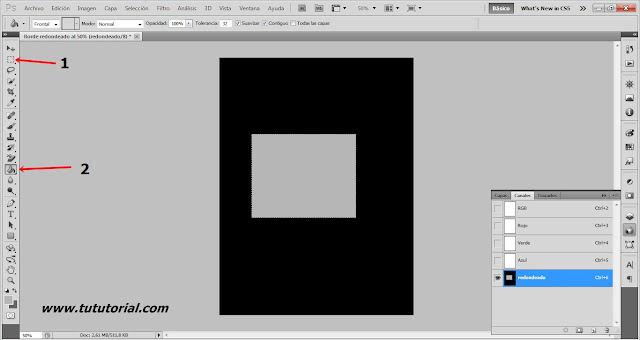
Después de crear nuestro nuevo canal, damos click en la herramienta 'Marco Rectangular', y hacemos nuestro marco rectangular de la medida que queramos y la coloreamos.

Paso 5:
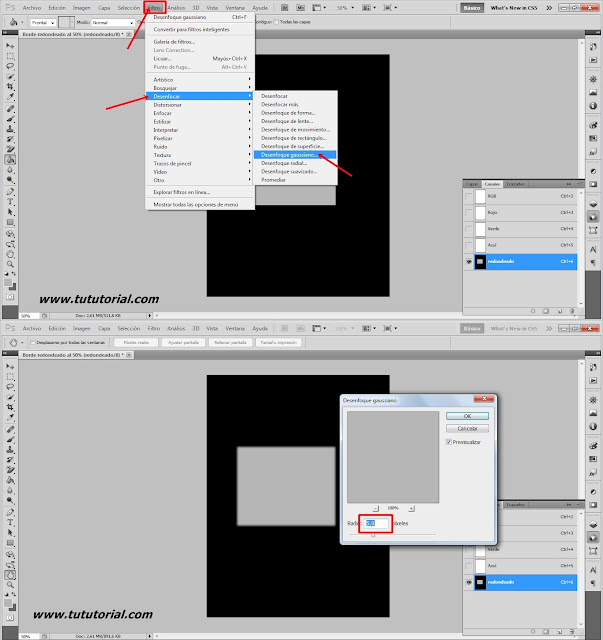
Una vez rellenado, deseleccionamos el marco [Ctrl + D] y damos click en la herramienta filtro, luego click en Desenfocar, después click en Desenfoque gaussiano y agregamos el radio del que queramos el redondeado del borde y damos click en aceptar.

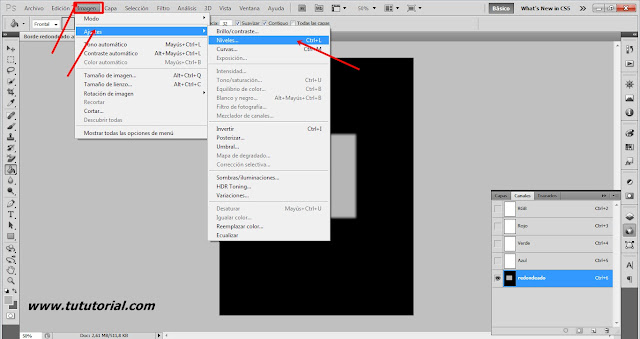
Paso 6:
Después damos click en la herramienta imagen, luego damos click en ajustes y después damos click en niveles.

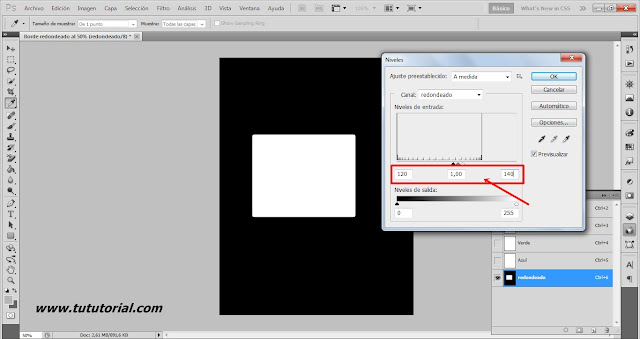
Paso 7:
Ya estando en la herramienta niveles y le asignamos estos valores '120 1 140'.

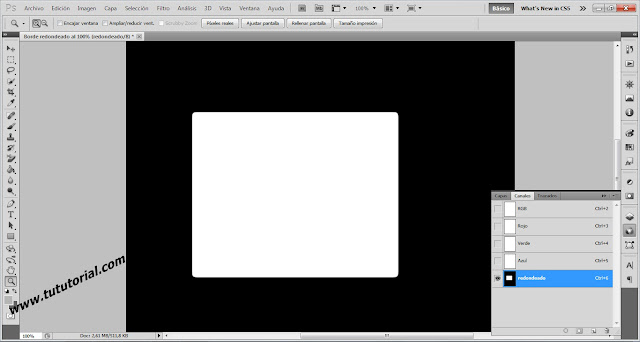
Paso 8:
Y listo ya tienes tu borde redondeado con Photoshop.

Fin del tutorial








Hola amigos podrian crear un tuto para hacer cabeceras para paginas web con fotoshop porfa. Excelente web este sitio
ResponderBorrar