Si te has preguntado como hacer imágenes animadas de escenas o de algo en especifico estas en el lugar correcto. Hay una herramienta que te facilita todo el trabajo.

Hoy te mostrare como hacer imagenes animadas (gifs) con Gif-Cam.
* Gif-Cam [Enlace de descarga]
Fácil
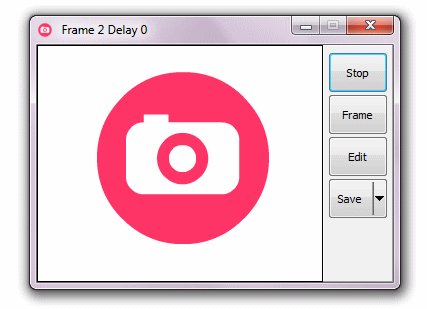
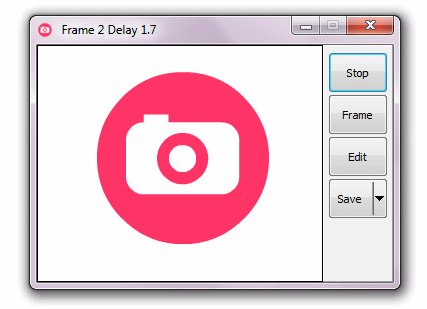
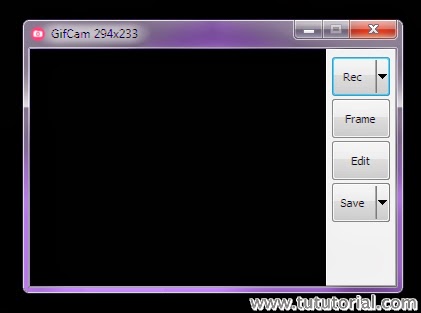
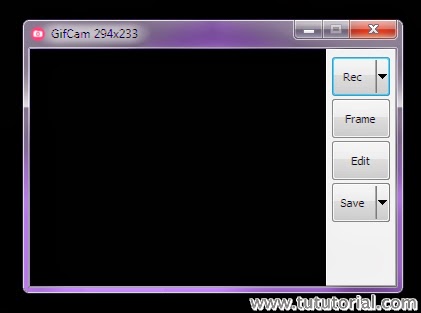
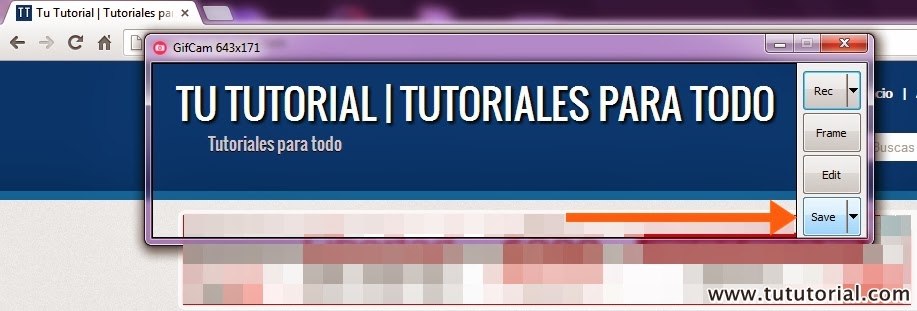
Lo primero será descargar el programa, instalarlo y abrirlo. Una vez abierto veremos una interfaz así:

Ahora vamos a la escena que queremos convertir en gif.
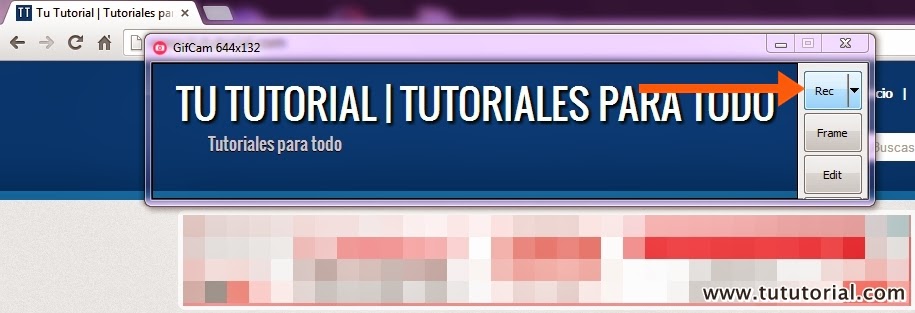
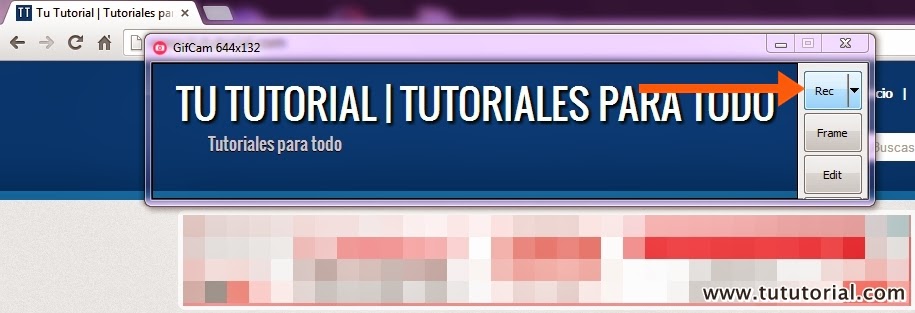
Una vez ahí nos posicionamos en el área y establecemos el tamaño de la ventana de Gif-Cam. Cuando esté listo damos clic en "Rec".

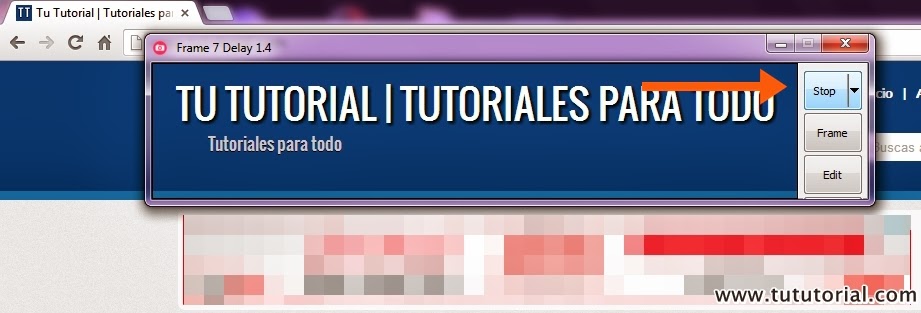
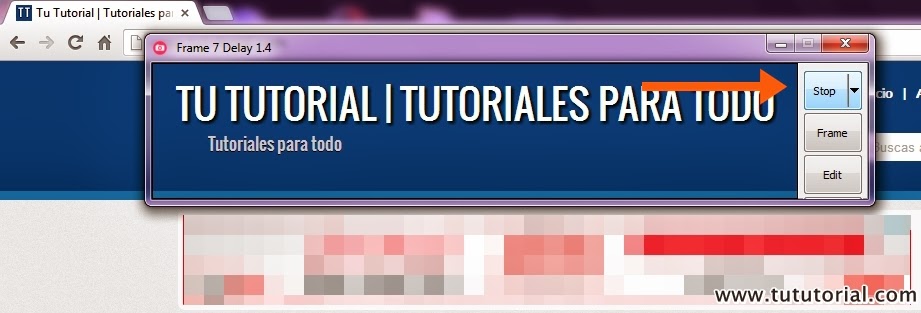
Cuando finalicemos de grabar lo que queremos convertir en gif damos clic en "Stop".

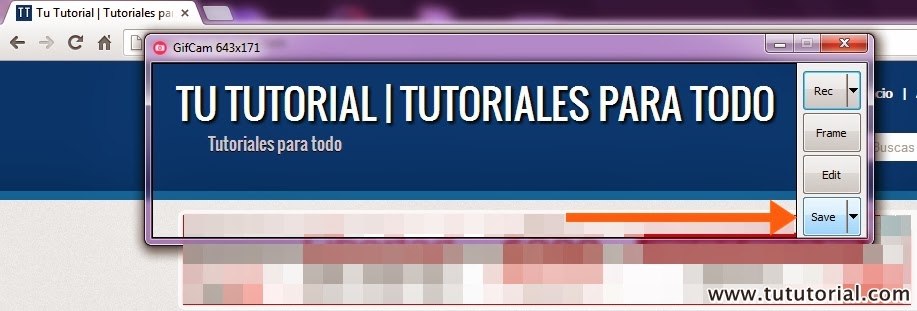
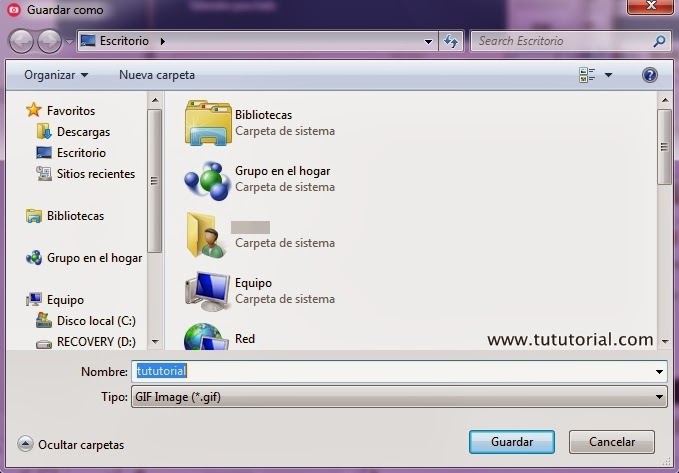
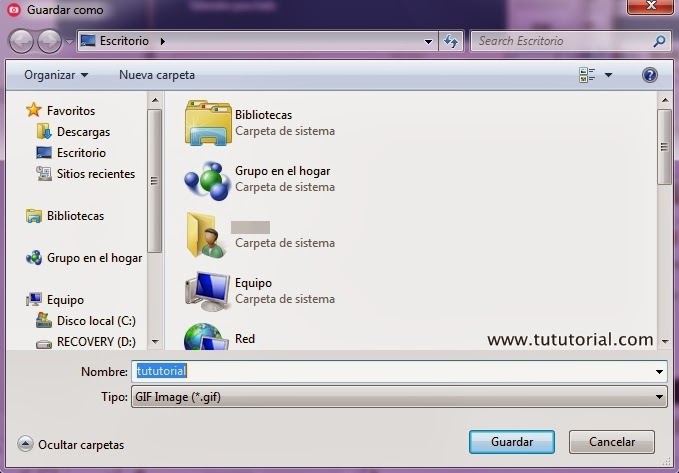
Ahora damos clic "Save" para guardar el gif y elijes la ubicación de guardado.


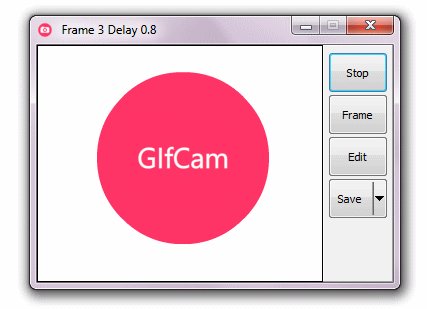
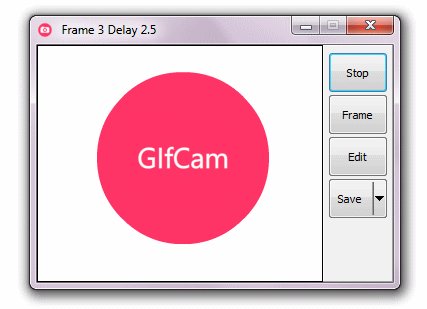
Y así quedaría el gif mostrado en el ejemplo:

De esta forma es como se hace una imagen animada con Gif-Cam.
Otro ejemplo de lo que puedes realizar con Gif-Cam:


Hoy te mostrare como hacer imagenes animadas (gifs) con Gif-Cam.
¿Que necesitamos?
* Gif-Cam [Enlace de descarga]
Dificultad:
Fácil
Paso 1:
Lo primero será descargar el programa, instalarlo y abrirlo. Una vez abierto veremos una interfaz así:

Ahora vamos a la escena que queremos convertir en gif.
Paso 2:
Una vez ahí nos posicionamos en el área y establecemos el tamaño de la ventana de Gif-Cam. Cuando esté listo damos clic en "Rec".

Cuando finalicemos de grabar lo que queremos convertir en gif damos clic en "Stop".

Paso 3:
Ahora damos clic "Save" para guardar el gif y elijes la ubicación de guardado.


Y así quedaría el gif mostrado en el ejemplo:

De esta forma es como se hace una imagen animada con Gif-Cam.
Otro ejemplo de lo que puedes realizar con Gif-Cam:

Fin del tutorial













